Gam Jze Shin / 0353154
Interactive Design / Bachelor of Design in Creative Media
Project 1: Part 1 Prototype Design
1. Lectures
Instructions
Project 1
Part 1: Prototype Design – Digital Resume/CV
Objective:
- In this first part of the assignment, you will focus on creating a UI design prototype for your digital resume or curriculum vitae (CV) using prototyping software such as Adobe XD or Figma. The UI design prototype will showcase the layout, visual elements, and user interface interactions of your digital resume.
- Prepare the content for your resume, including personal details, education, work experience, skills, projects, and other relevant sections. Decide on the order and hierarchy of sections based on their importance and relevance.
- Design the layout of your digital resume using the chosen prototyping software. Define the placement of different sections and how they will flow together. Apply a consistent visual design using typography, color palette, and appropriate spacing.
- Organize your resume into logical sections, such as "Profile," "Education," "Experience," "Skills," "Projects," and "Contact." Prioritize sections based on their relevance and significance to the position you're targeting
- Incorporate relevant images, icons, or placeholders that align with the content and enhance the visual appeal of your digital resume.
- Update your e-portfolio explaining and showcasing the processes of the task
- Your UI design prototype assignment will be evaluated based on the following criteria: Clarity and effectiveness of the UI design, layout, and visual elements. Appropriateness of the chosen typography, color palette, and imagery.
Research
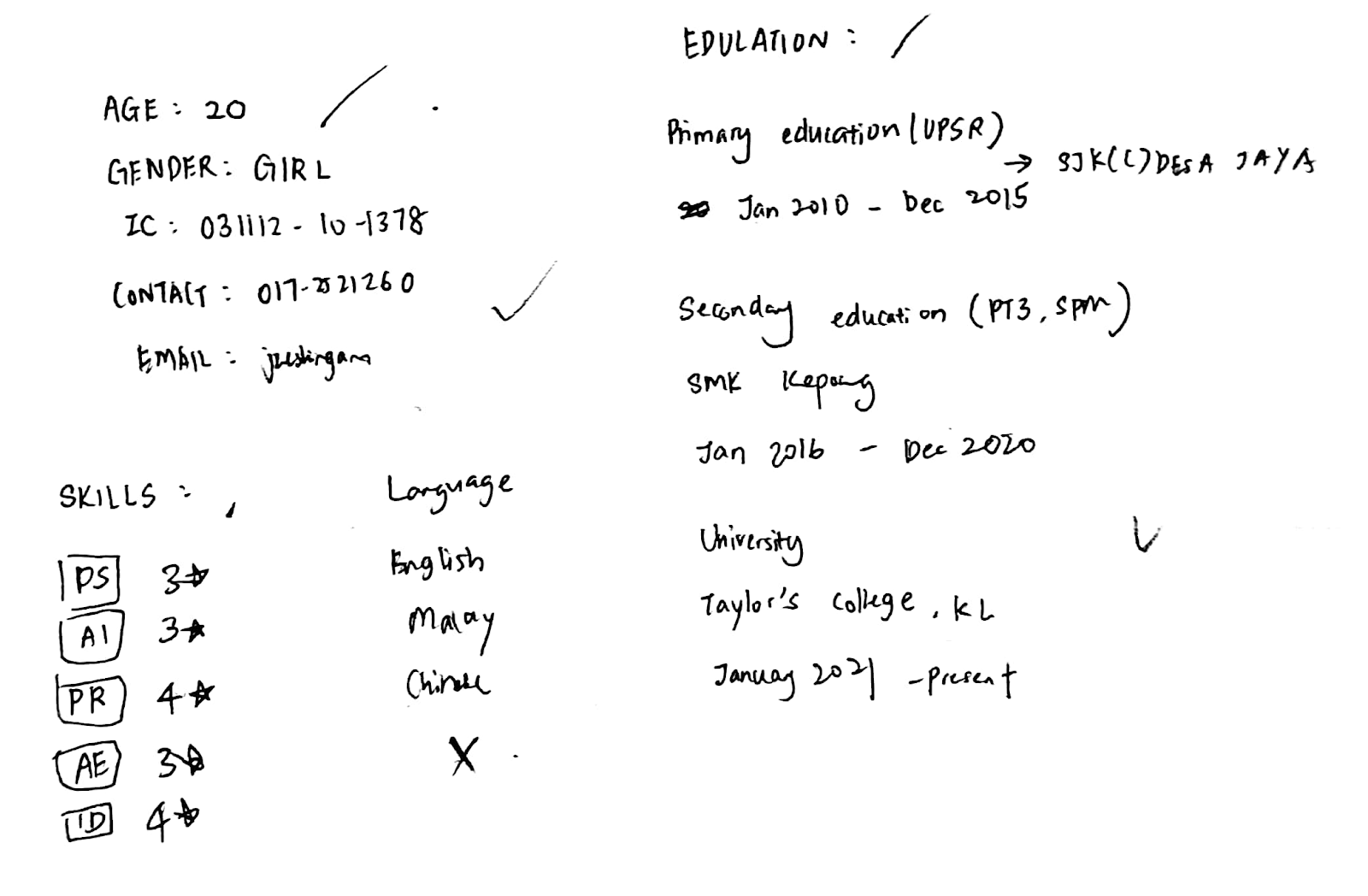
Before I started my sketches for digital CV, I
found some examples of digital CV via Pinterest. Then,
I saved the references that I interested with in my
design mood board in Pinterest.
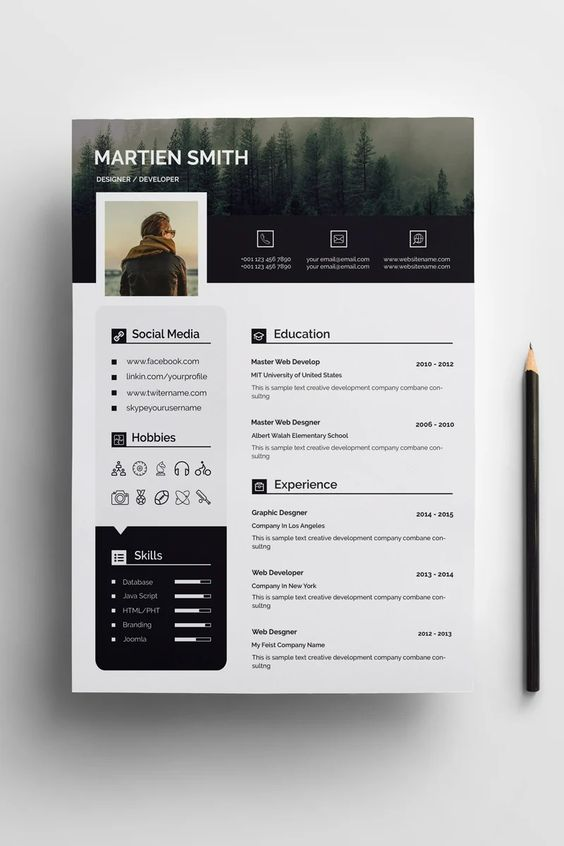
For the first reference, it looks like a social media page. By using this layout, viewers will have better understanding on it as this type of layout is familiar to viewers especially social media users. The minimalist style in second reference is what I like, the information is sufficient even it is simple but easy to understand. It may bring comfortable feeling to viewers. The overall colour palette of third reference is blue, which is also my favourite. Hence, I would like to refer on it in my digital CV.
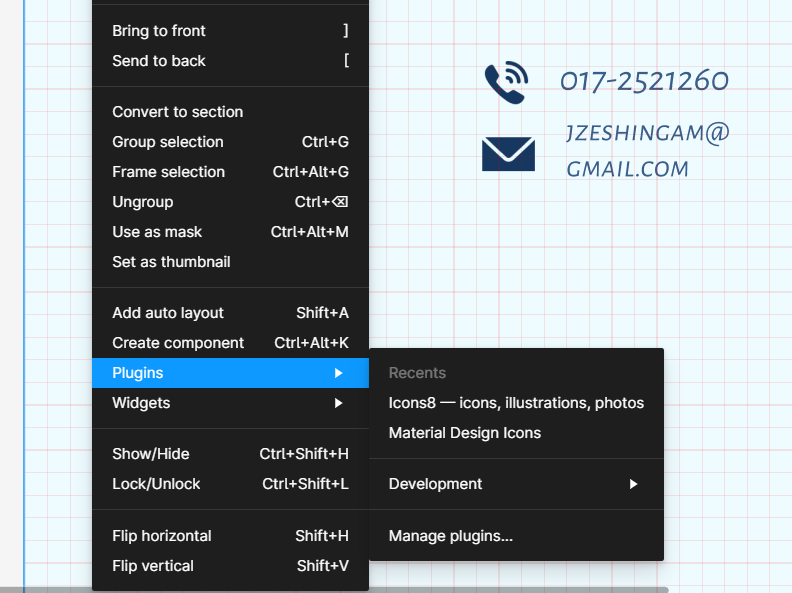
After that, Mr. Shamsul told us to choose the best design and do it in Figma. I decided to choose the third sketch as I think is is more creative than others. Besides, I listed out all of the information that I needed in my digital CV.
First Attempt
After I done my first attempt resume, I showed it to Mr. Shamsul at class. I realized that it will be difficult for me to continue my design of digital CV in the next project which is using HTML and CSS to create it. In the other hands, Mr. Shamsul told me there are a bit unbalance for my digital CV such as the margins and the space between the content.
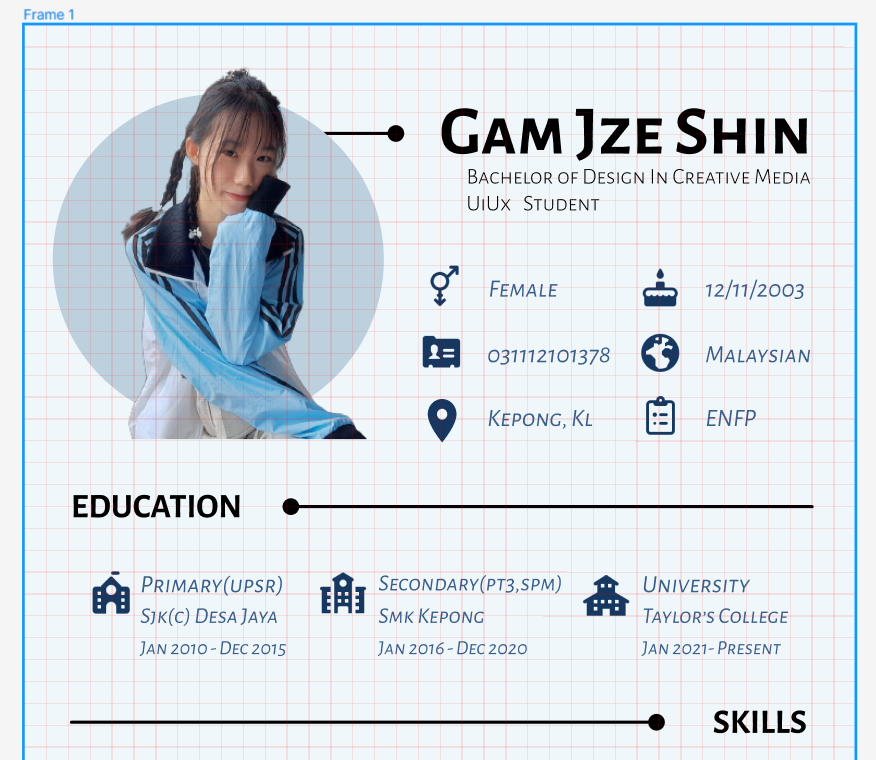
Second Attempt
I created a new design before I started my
second digital CV attempt. I decided to create a
more simple layout compare with the previous. I
changed the shape which behind my self portrait
from oval to circle as the style of my whole
digital CV will be rounded.
Reflection
From project 1, I had done my
Digital CV. I am satisfied
with my final outcome as it is
what I expected even I faced a
lot of troubles when doing it.
The most importance things is
I had studied some techniques
and knowledges on how to use
Figma to create an artwork.
When doing my digital CV, I
also noticed that we should
present our content or
information in a simple and
uniform way. Hence, viewers
will more clear on what ideas
that designer would like to
convey. There are a lot of
details that designers need to
aware of such as the space
between the fonts, consistency
of the font and the overall
visual experience.
.jpg)
























Comments
Post a Comment