Application Design / Bachelor of Design in Creative Media
Final Project: Completed Mobile Application Design Prototype
Index
1. Instructions
2. Final Project
3. Feedback
4. Reflection
Final Project
In this project, students will synthesize the knowledge gained in task 1, 2 and 3 for application in task 4. Students will create integrate visual asset and refine the prototype into a complete working and functional product experience for a selected task.
Color Palette
The main color that I used for Senheng app is red.
The darker red will be used for title layering and some button colors to differentiate them from other information. The medium red will highlight selected information and important details, such as notifications that contain messages. The lighter red will be applied to icons, like the voucher icon, to draw the viewer's attention.
For the Senheng app posters, I primarily chose pink, red, and yellow to maintain consistency with the app's theme colors. This approach enhances visual coherence and provides a more comfortable experience for viewers.
Based on the feedback collected from Project 3, I made several improvements to the Senheng app design.
Another example of adding shadow effects is shown here. The left side displays the design before adding shadows, while the right side shows the design after the shadows have been applied. Adding shadow effects gives the section a framed appearance, making it stand out more and providing a clearer visual distinction. This enhancement helps users better perceive the separation between different elements.
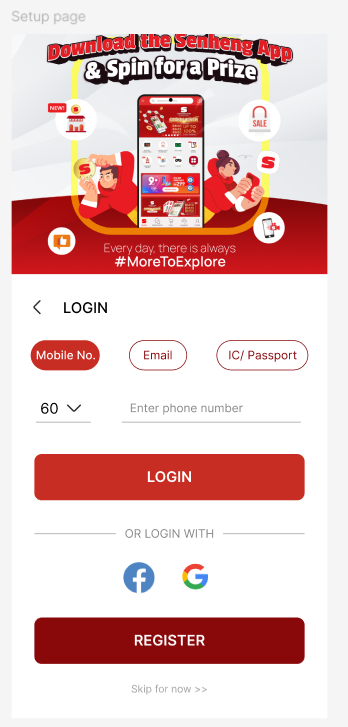
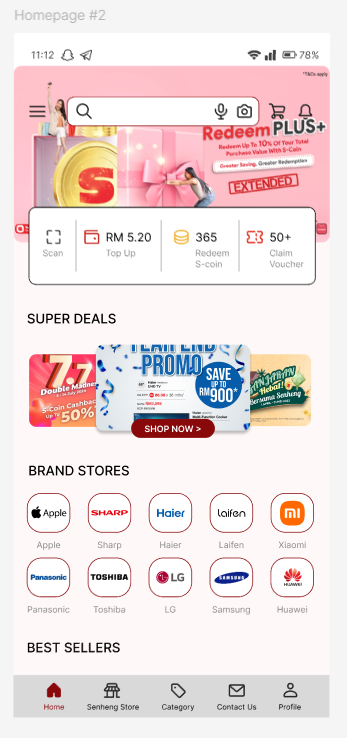
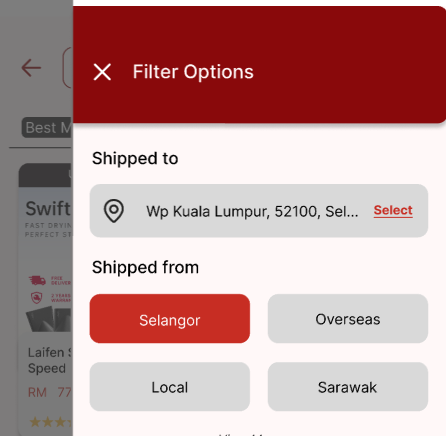
fig 1.12 - 1.13 Final High Fidelity Wireframe - Figma
Feedback
Week 14
Specific Feedback: Continuing with the
high-fidelity wireframe, there
are some bugs and confusion with
the page linking that need to be
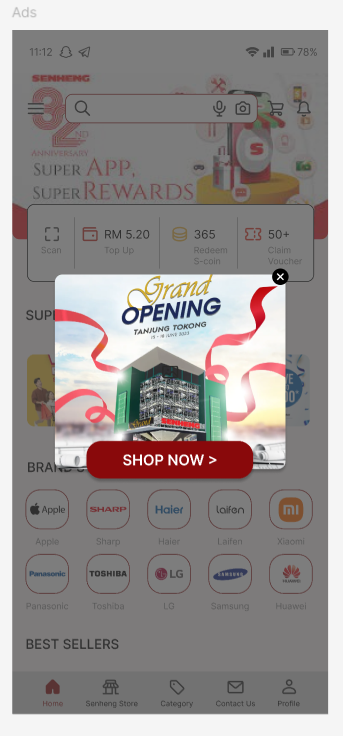
resolved. Additionally, the ad
page should appear on the home
page rather than having a white
background.
.jpg)










Comments
Post a Comment