22.4.2024 - 19.5.2024 ( Week 1- Week 4)
Gam Jze Shin / 0353154
Application Design / Bachelor of Design in Creative Media
Project 1 : Mobile Application Proposal
Index
1. Instructions
2. Project 1: Proposal Draft
3. Project 1: Final Proposal
4. Feedback
5. Reflection
Project 1:
Proposal Draft
Students are required to create a proposal
documentation for their mobile application
project. You are required to redesign an
existing app that you find unsatisfactory in
terms of the user experience or interface
design and its subject to preliminary
approval by the module coordinator. Students
need to do surveys, interviews, market
studies and research on the selected topic.
The document should also include key
features of their mobile application and
provide clear flowchart of the app. The
document will determine whether the mobile
application idea is good to continue to the
next development phase. This task is an
iterative process whereby during the
assignment period, students are free to get
feedback from their peers and module
coordinator to further refine their
idea.
Things to include in the Proposal
fig 1.1 - 1.2 Brief for Mobile
Application Proposal
Proposal Draft Task
-
Choose
three company apps that
you believe could benefit from
enhancements in their design.
Your objective is to identify
all existing drawbacks and
propose potential
solutions.
-
Attached company information,
capture screenshots of
all pages on each company
application design and compile
them onto individual
slides.
-
Focus on specific areas
within the screenshots that
you believe
could be improved on
their user interface design
and user
experience.
-
Accompany each analysis with
the rationale behind the
identified issues and propose
suitable solutions.
Ideation
Here are the three company
apps:
-
Lidow (Photo editing app)
-
English Dictionary
(Education app)
-
Loud speaker KTV (Music app)
fig 1.3 - 1.5 App chosen
In week 1, we were tasked with
identifying three company apps with
poor UI/UX to analyze their
weaknesses and propose redesign
solutions. I completed this task
before the week 2 class and
presented it to my lecturer, Mr.
Wong.
fig 1.6 - 1.7 Ratings and reviews (Lidow, English Dictionary)
The ratings of my first two
options are very high, Lidow (4.6)
and English (4.7). Despite this, I
think the UI of these applications
is very bad and could be improved,
and Mr. Wong agrees with me.
However, Mr. Wong also pointed out
that I should refer to user
feedback, as their comments are
very important. We should base our
redesign on user experience.
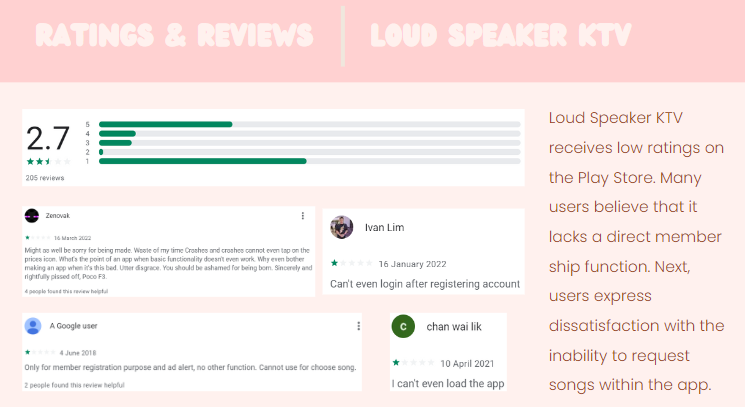
fig 1.8 Ratings and reviews (Loud Speaker KTV)
For my third option, Loud
Speaker KTV, which garnered a
rating of 2.7, I expressed a
preference for choosing this
app. However, Mr. Wong pointed
out that the app didn't have any
major issues in terms of its
UI/UX, which would limit my
scope for improvement.
fig 1.9 Senheng app
Therefore, I found another
company app with low ratings,
negative UI feedback, and an
area for potential improvement
in the UI. My fourth option is
the Senheng app.
fig 1.10 - 1.11 Reviews changing
Besides, based on the lecturer's
feedback, I translated the reviews
from Chinese into English.
Proposal Draft
Click here to view the proposal draft in
Canva.
fig 1.12 Proposal Draft (PDF)
Project 1:
Final
Proposal
For the
final
submission
of Project
1, there are
additional
components
you need to
incorporate.
Please refer
to the Week
2 lecture
slides for
guidance;
the last two
slides
detail what
should be
included.
You are only
required to
concentrate
on one
company app
for your
final
proposed
idea. The
document
will
evaluate
whether the
mobile
application
concept
deserves
advancement
to the next
development
stage. You
can start
working on
it, the
submission
deadline is
on week 4.
Don't
overlook
your
e-portfolio;
you need to
document
your
thoughts and
processes
while
completing
the
assignment.
Ideation
fig 2.1 Final proposal style
The color
scheme I
utilized
for my
final
proposal
is based
on the
Senheng
brand's
color
scheme,
incorporating
green,
red, and
white. For
fonts, I
chose
Archivo
Black and
DM
Sans.
fig 2.2 Information needed
Then, I listed all the information
sections that I should include in the
final proposal on paper. Writing it down
gave me a brief direction on what I needed
to research. After completing each
section, I marked it as done.
Introduction
I research some information of the
importance of mobile app design and also
the purpose of the proposal via online.
References:
Background and contents
fig 2.3 - 2.5 Senheng app current design
I reviewed the Senheng app many times
and took screenshots of many functions
that I think can be improved, which I
then included in the proposal. Based on
the user ratings, I found that some of
the problems they mentioned were also
experienced by me.
fig 2.6 Competitive Analysis
Next, I conducted a competitive
analysis by comparing the Senheng app with
two popular e-commerce apps. Although
Senheng is slightly different because it
has its own offline retail shops, unlike
Shopee and Lazada, it is now aiming to
enhance its online selling capabilities.
Therefore, it is suitable to reference
these two apps for improvements.
fig 2.7 - 2.8 Weakness and solution
After making the comparison, I listed the
weaknesses, strengths, and solutions for
redesigning the Senheng app in my final
proposal.
fig 2.9 Google Play
Besides, I also went to Google Play
Store and App Store to review the ratings,
reviews, and details of the Senheng app to
find more information that would be
helpful for me.
fig 2.10 User demographics
Since Senheng did not have their own
data to calculate the user demographics,
I used information from SimilarWeb to
get the results.
Goals
First, I listed down user
needs:
- Clear navigation
-
Simple but attractive
Interface
-
Reliable Functionality
-
Good brand experience
fig 2.11 - 2.12 Goals
Based on user needs, I have clarified
my primary goals, secondary goals, and
design strategy. I also reviewed
several websites to learn about design
strategy techniques for app design.
The concept I applied is user-centric
design.
User research
There are a lot of user methods
to test on an app. the methods I
choose is:
- Surveys
- Interview
- User testing
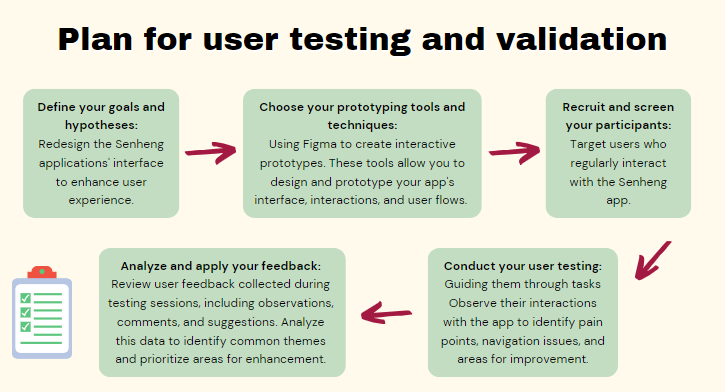
fig 2.13 Plan for user testing
Having a clear plan will help me
understand what I am doing at this stage
and what I need to continue in the next
stage.
Improvement
After presenting my final proposal in the
Week 4 class, I identified additional
information that could enhance my proposal
by making it more comprehensive and
detailed. Additionally, the lecturer
provided feedback and suggestions for
improvements that apply to all
students:
-
Table of contents
-
Rating check
-
Element used
-
Redesign solutions
-
Brief explanation for every app
page
fig 2.14 - 2.15 Information added
Final Proposal
Click here to view the final proposal in
Canva.
fig 2.16 Final Proposal (PDF)
Week 4
General Feedback: There are some of the information that can be added into the final proposal such as redesign solution, table of content.
Specific
Feedback: Mr. Wong mentioned that I should consult recent reviews to ensure they pertain to the current version of the app and are not from several years ago.
Week 3
General
Feedback: We be aware that there is additional information we need to incorporate into our slides; refer to the last two slides of lecturer presentation for the requirements.
Specific
Feedback: I can proceed with my selection of company applications, focusing on Senheng. Regarding the ratings aspect, I must provide an explanation rather than solely presenting a screenshot.
Week 2
General
Feedback: Include conclusion for every company applications at the end.
Specific
Feedback: Mr. Wong advised me to select a company app with low ratings, poor user interface experience, and negative user feedback, indicating room for improvement. Additionally, he recommended converting the Chinese ratings to English.
Reflection
Project
1
In project 1, my task involves selecting a specific company app and comprehensively analyzing its current features, layout, and user experience. During the proposal phase, I noticed the considerable time required for research, app review, consolidation of user feedback, and summarization of all gathered information. Despite the demanding process, completing the proposal provided me with a deeper understanding and clearer direction.
I believe that this project has significantly enhanced my lifelong learning skills. Additionally, I observed that while I might perceive certain app user interfaces as poor, users often prioritize functionality over aesthetics. This observation underscores the critical importance of user feedback for designers to understand user experiences and sentiments regarding the app. It highlights the necessity of incorporating user perspectives rather than solely relying on personal opinions and ideas.
.jpg)


























Comments
Post a Comment