20.9.2023 - 18.10.2023 ( Week 4- Week 8)
Gam Jze Shin / 0353154
Advanced
Typography / Bachelor of Design (Hons) in Creative Media
Task 2: Key Artwork & Collateral
Index
1. Lectures
2. Instructions
3. Feedback
4. Reflection
5. Further Reading
Lectures
AdTypo_4_ Designing Type
Two reasons for designing a typeface by Xavier Dupré(2007):
- Type design carries a social responsibility so one must continue to improve its legibility.
- Type design is a form of artistic expression.
- It is essential to have a deep understanding of type history, type anatomy, and type conventions.
- Familiarity with terminology such as side-bearing, metrics, and hinting is vital.
- Identifying the intended use and potential applications of the typeface is highly significant.
- Analyzing existing fonts in use can provide valuable inspiration and serve as references.
- Some designers opt for traditional methods, using brushes, pens, ink, and paper to sketch typefaces. These sketches are later scanned for digitization.
- Others prefer digital tools like Wacom tablets within font design software for faster and more consistent results, though this approach can sometimes limit the natural hand stroke movement.
- Software tools like FontLab and Glyphs App are commonly used for digitizing typefaces.
- Designers may also utilize Adobe Illustrator to craft letterforms before importing them into specialized font applications.
- Attention should be given not only to the overall form but also to the counter form during this stage, as it significantly affects the typeface's readability.
- Testing plays a pivotal role in refining the typeface and identifying areas that require improvement.
- Prototyping is a crucial part of the testing process, providing valuable feedback for enhancements.
- Even after deploying a finished typeface, unforeseen issues may arise that were not apparent during prototyping and testing.
- Therefore, the process of revision continues beyond deployment.
- Thorough and rigorous testing is essential to ensure that any emerging issues remain minor and manageable.
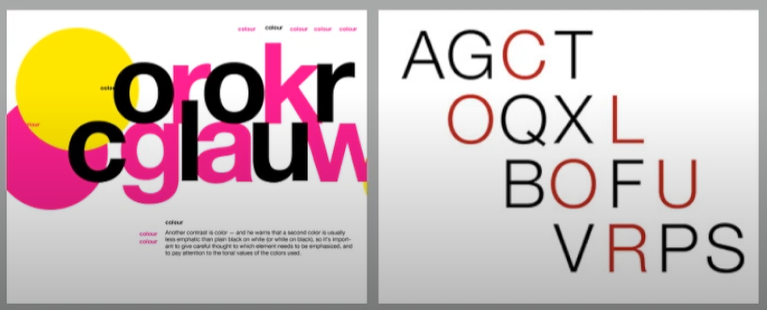
There are several methods in typography to create contrast. It helps to create distinction or differentiation between information.
Provides a point to which the reader's attention is drawn. Big letter (Title/ Heading) bigger than body text.
Describes how bold type can stand out the middle of lighter type of the same style. Using rules, spot, squares is also provide 'heavy area'.
The distinction between a capital letter and its lowercase equivalent, roman letter/ italic variant, condensed/expanded are included under the contrast of form. Different style of typeface.
Refers to the way the lines of type look as a whole up close and from a distance. This depends partly on the letterforms themselves and partly on how they're arranged.
The opposite between vertical and horizontal, and angles in between. Turning one word on its side can have a dramatic effect on a layout.
Suggested that second colour is often less emphatic in values than plain black/ white. It give thought to which element needs to be emphasized and to pay attention to the tonal values of the colours that are used.
It is the part that plays a role in visual impact and first impressions. A good form in typography tends to be visually intriguing to the eye, it leads the eye from point to point, it entertains the mind and is most often memorable.
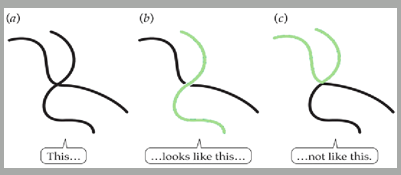
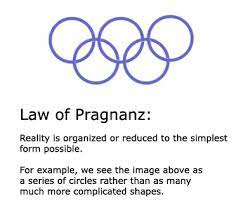
Gestalt psychologists, especially Max Wertheimer, developed a number of "laws" that predict how perceptual grouping occurs under a variety of circumstances.
Instructions
Task 2A: Key Artwork
For this task, we should design a key artwork which is also called wordmark. We will use our first name or pseudonym (minimum 4-5 letters) to design it and it must represent our characteristics. We should explore and compose as many permutations and combinations of our name in the form of a wordmark/lettering. The final key artwork must be an elegant solution, well balanced and composed, not complicated or confusing that leads to a functional and communicable key artwork.
Research
At first, I list down my characteristics and personality by using Canva. Then, based on it, I find some inspiration from Pinterest. From there, I can have a clearer ideas and directions of the way I want to design my key artwork in order to better characterize myself.
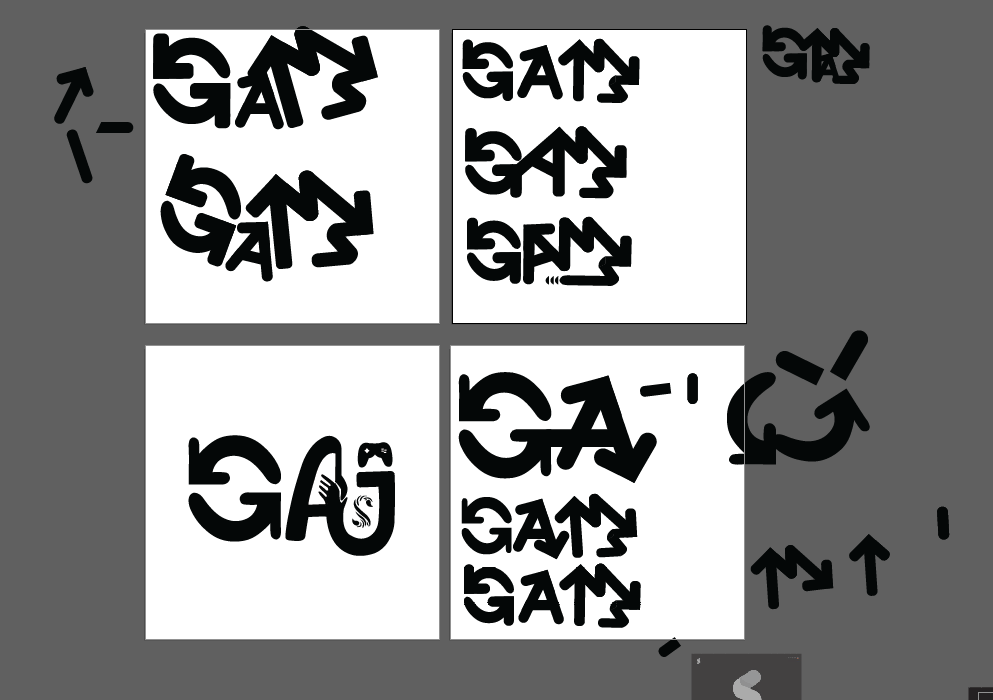
In week 4 class, Mr. Vinod asked us to design key artwork for our name. At that moment, I would like to attempt on designing for a beverage brand. My ideas are using 'J' as a cup and 'G' as cup holder. Besides, a few of 'S' as drink symbol. Next is my other's ideas which looks like battery symbol (Symbolizes that I always maintain positive energy) and also the happy face.
- Letter 'G' - Two arrows (Cycle) symbolizes being entangled in numerous thoughts and activities.
- Letter 'A' & J - Represent a helpful personality.
- Letter 'M' - Reflects a love for playing games like Tetris and a perspective that life is akin to a game.
- Letter 'S' - Signifies the Scorpio's tail, representing the individual's zodiac sign as a Scorpio.
At the beginning, I searched for the suitable four colour template on Colour Hunt as reference. During the process, I found that this colour template is in line with what Mr. Vinod said about which containing dark, light and bright colour.
After selecting my colour palette, I continue with applying it into my 3 collaterals. Before expand my key artwork on collaterals, I placed and inserted my key artwork with different colour on different colour background. This approach allows me to easily identify the most effective color combinations and arrangement of key artwork.
Then, I tried to expand my artwork identity. I used the letter 'G' as the symbol of lemon. Lemon is one of my favourite fruits and it is also the name I often use in game.
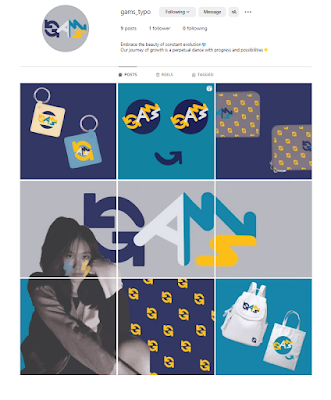
Final Instagram Page
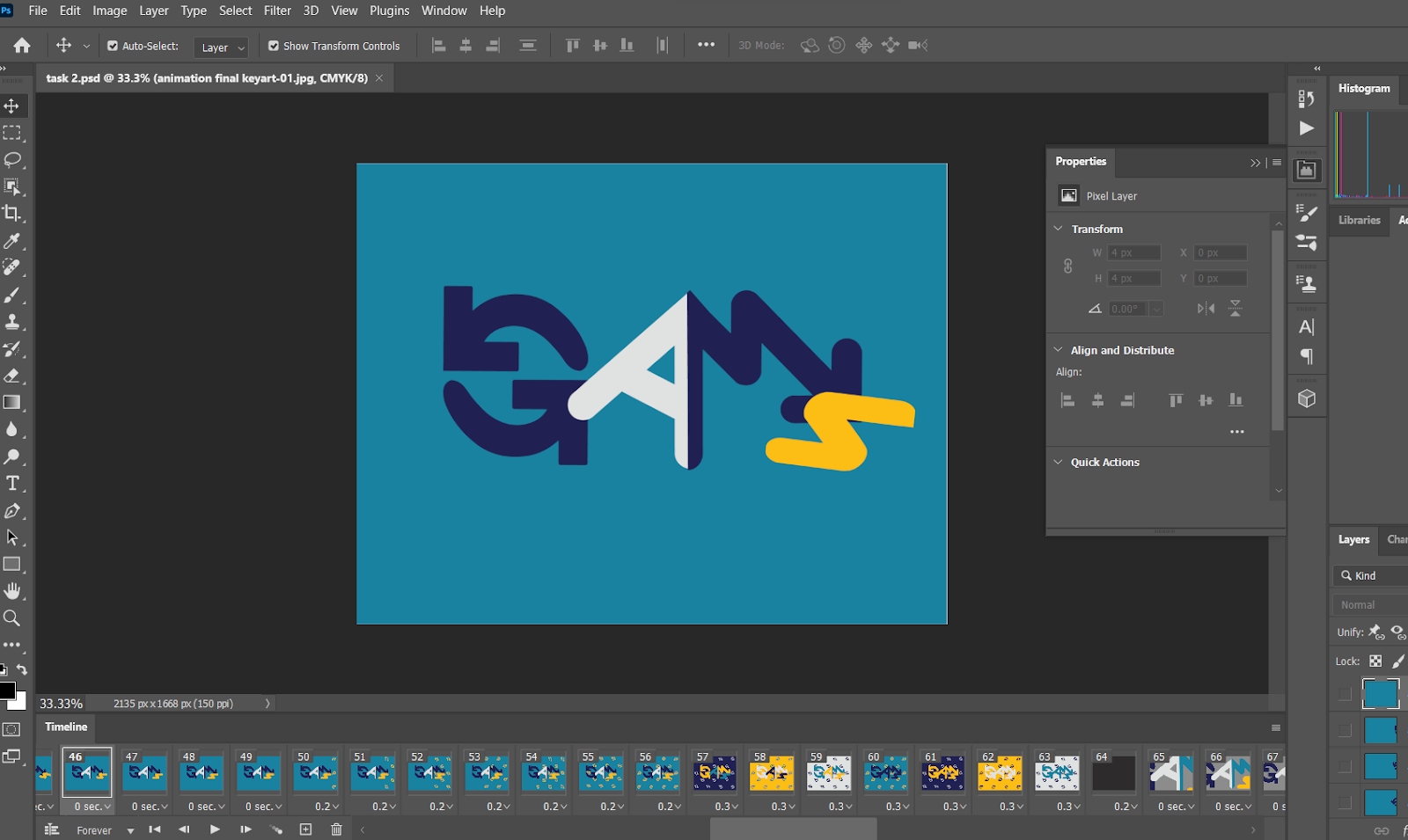
After complete all the frame in Adobe Illustrator, I insert it into Adobe Photoshop to edit it. The timeline for front parts are without delay. However, the middle parts are 0.2 to 0.3 seconds for better visual experience.
Feedback
Week 4
General Feedback: Wordmark should be understandable by others but at the same time, the combination and use of each elements and graphics must have reason and characteristics.
Specific Feedback: There must be an unique symbolism in wordmark to impress people instead of simply combine the elements.
Week 5 Specific Feedback: Concentrate on one letterform's idea which is 'G' and apply it on others letter. The stroke and pattern cannot be too small as it will become invisible. Second feedback is make the 'S' longer and bigger so that the space between 'M' and 'S' can be reduced.
Week 6 General Feedback: Expand our key artworks identity into our chosen collateral with different styles and patterns instead of just copy paste the artworks that done last week. Specific Feedback: The chosen colour palette is weird especially the yellow colour. The letter 'M' is not obvious and maybe can separate the 'M' and 'S' by using different colour. Besides, key artworks should be further expanded.
Week 7 General Feedback: The animation should be included in the IG post. Ig profile need to show personal design style and concepts. Specific Feedback: The overall style for ig post needs to be unified, try to use same elements on it.
Reflection
Experience
I think it is an interesting task when I know that we need to design a key artwork about our name. However, when I started doing it, I am struggle with the way how I design to represent my personality. Besides, for the task 2B - Collateral, I need to found out my identity of the key artwork. A suitable colour palette, design style, elements used and the layout of my design are very crucial as it will reflect our personality. I spend a lot of time on exploring my key artwork's identities and the way to expand it.
Observations
I observed that individuals hold distinct interpretations of their characters, and preferences for styles and presentation methods vary widely. Essentially, everyone has their unique definition of aesthetics. Consequently, we shouldn't judge others' works solely based on our personal aesthetics. Instead, as designers, we can appreciate each other's creations. Additionally, I've observed that capturing the audience's attention on social media, particularly on platforms like Instagram, necessitates a strategic use of color, followed by thoughtful layout and engaging visuals. Undoubtedly, this poses a challenge for posting content that stands out.
Findings
I have come to realize that creating a key artwork and brand collateral are a complex undertaking, demanding careful consideration in decisions such as the brand name, purpose, design, and products. Completing the key artwork for my own name in this assignment brought me a sense of honor and happiness. I take pride in my design as it authentically represents what I aim to express, and I have no regrets about any part of the design process. This experience has been a valuable lesson in applying appropriate elements, colors, and rules to my works. Moving forward, I am committed to giving careful attention to the design concept and composition of each brand I encounter.
Further Reading
A form of typing in which certain letters are replaced by numbers or other symbols that look relatively similar to the original letter, such as using '3' instead of an 'E' or '1' instead of 'I' or 'L'. Typing Quirks are commonly seen as beneficial to people with Dyslexia, as the symbol-replacements catch the reader's attention. They are also commonly used among emo culture, and Homestuck fans.
)%20(1).png)









































.png)









































Comments
Post a Comment